Teacher Portal Redesign
TIMELINE
OCT'21-MAR'22
ROLE
UX DESIGNER

OVERVIEW
Reading in Motion (RIM) is a Chicago based non-profit organization that partners with schools to improve child literacy through an interactive, action-based curriculum, with an aim to get 80% of students reading at or above grade level. Through Design for America, we partnered with RIM to help them redesign their internal teacher portal.
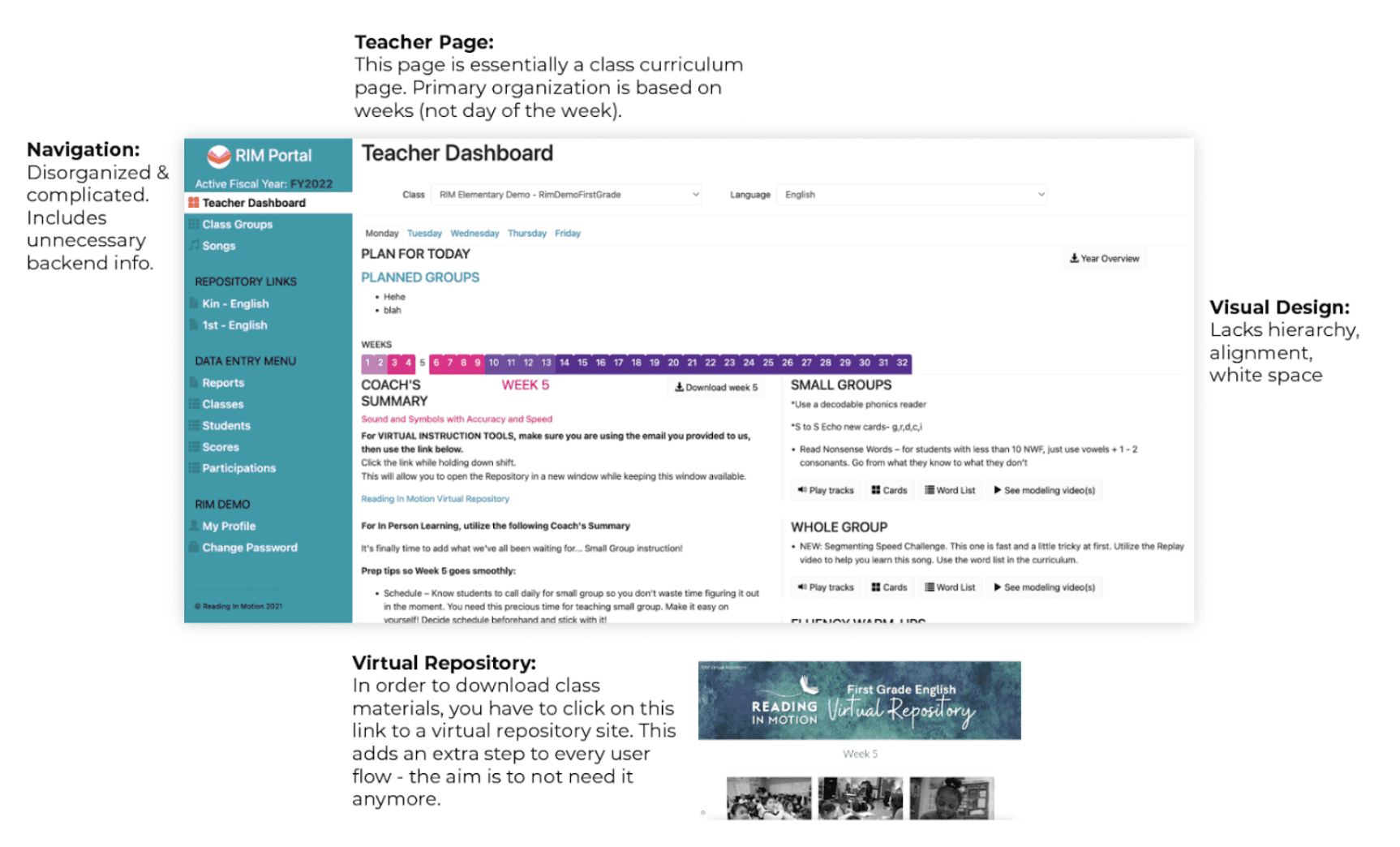
When we analyzed the current portal design as a team, we found the site confusing to navigate due to the unclear information architecture. Without prior training, it was difficult to figure out how to access student/class information, or where to find materials to prepare for classes. We asked:
How might we create an intuitive, centralized platform to help RIM teachers access classroom materials and measure student progress?
THE SOLUTION
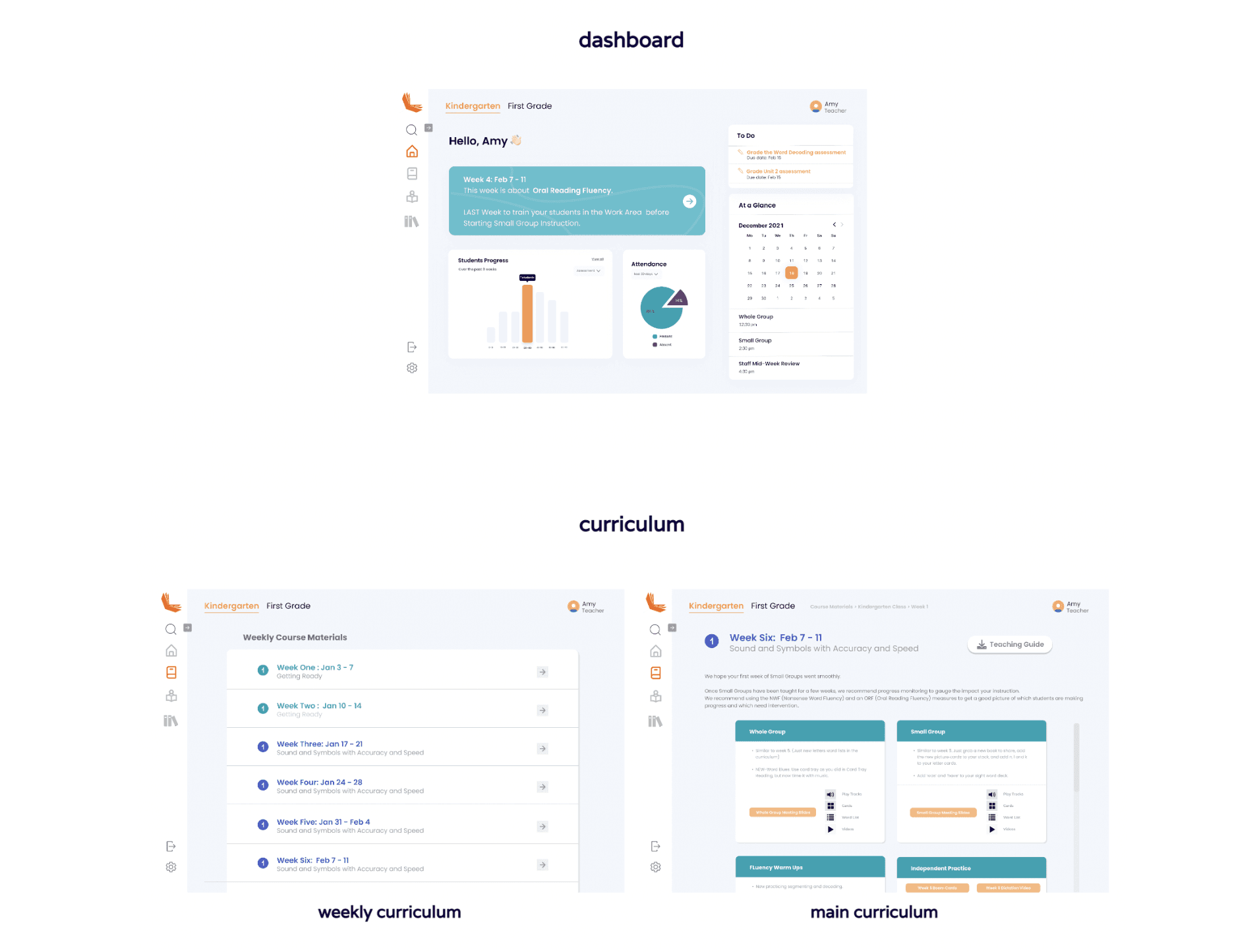
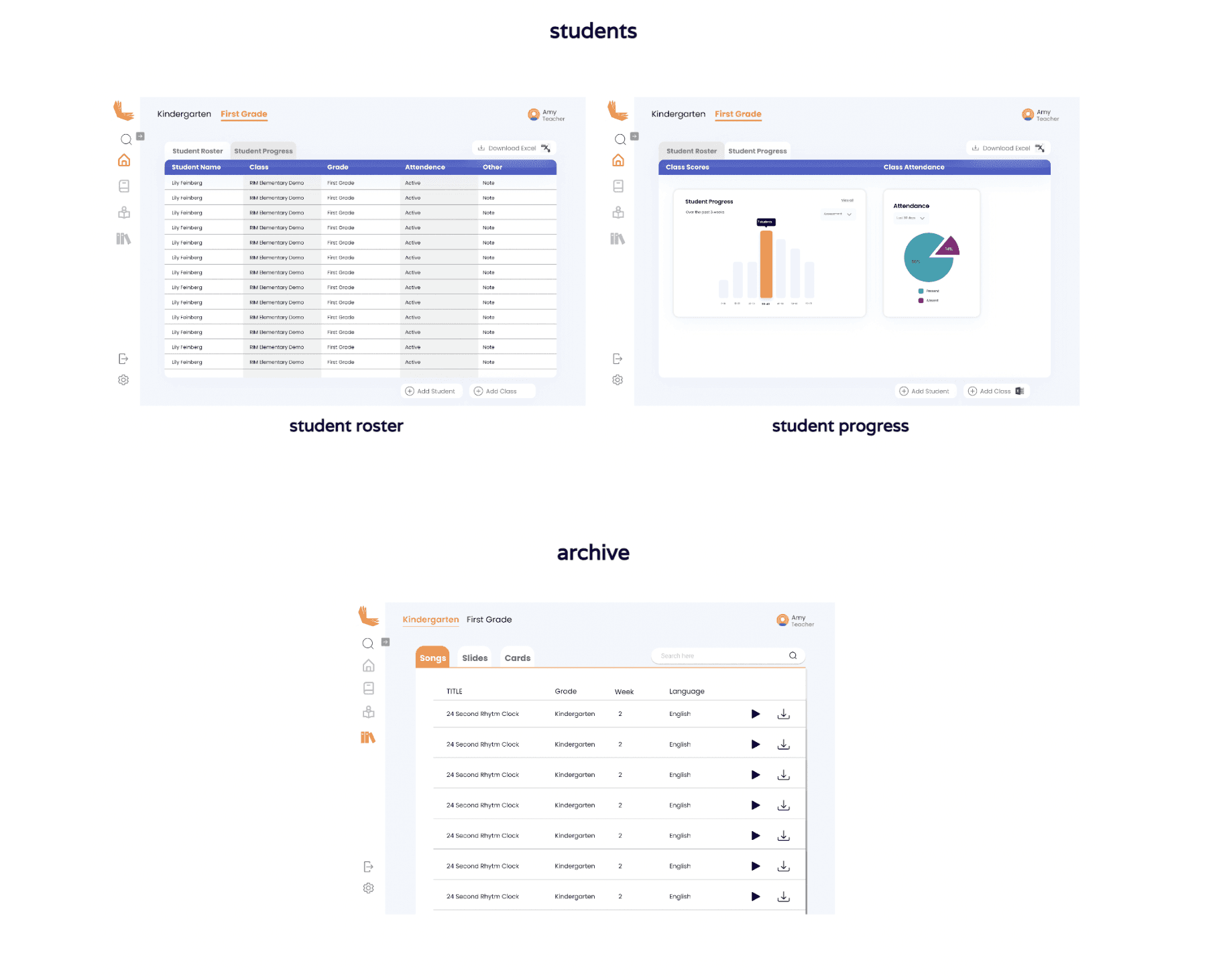
a redesigned portal with increased accessibility to relevant information for RIM teachers



RESEARCH
To benchmark our design direction, we interviewed 3 RIM teachers to empathize and understand their pain points with the existing portal.

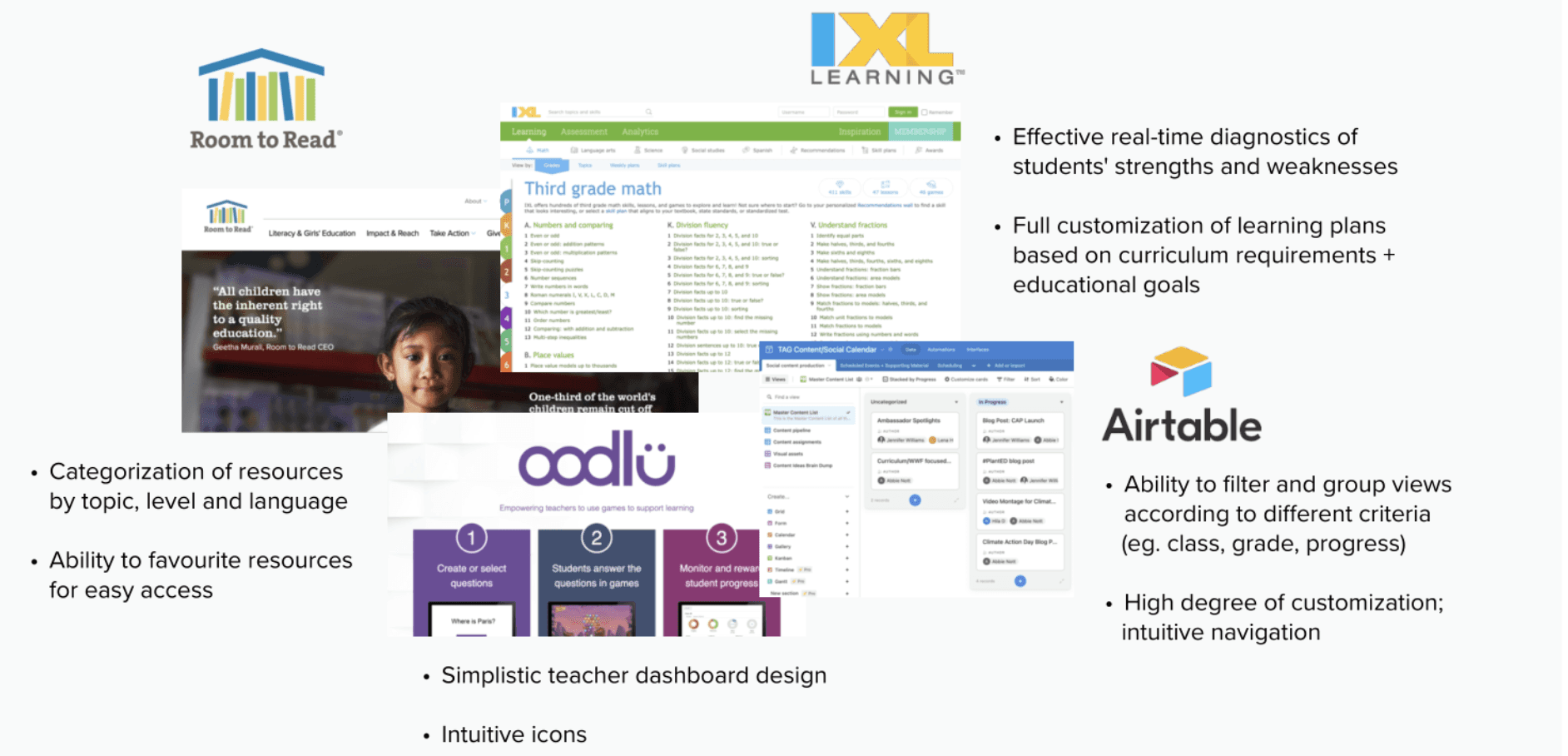
COMPETITIVE ANALYSIS
looking at other education-focused organizations and database softwares, we found that clear categorization of information through filters increased the ease of access and intuitive navigation.

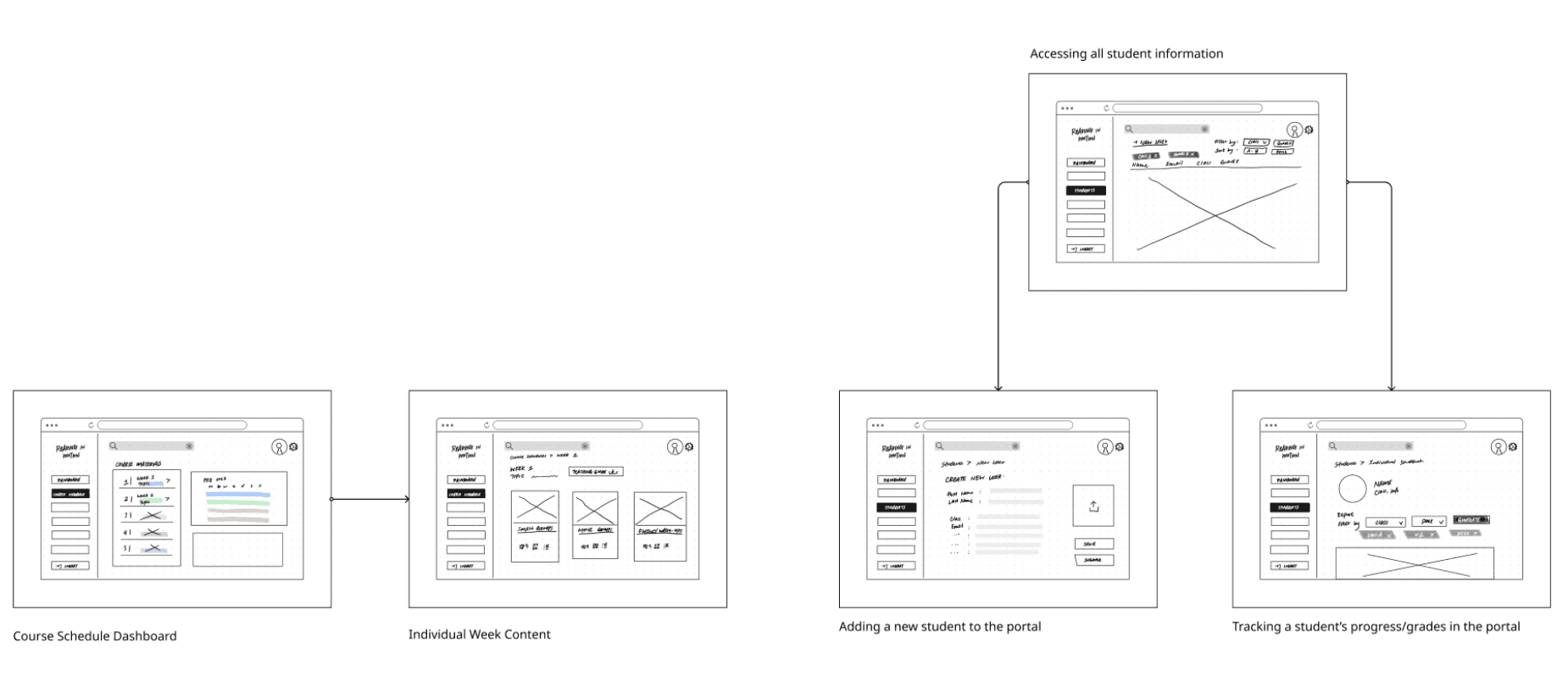
IDEATION
we sketched the features we wanted to include, making sure that the user flow was efficient and intuitive.

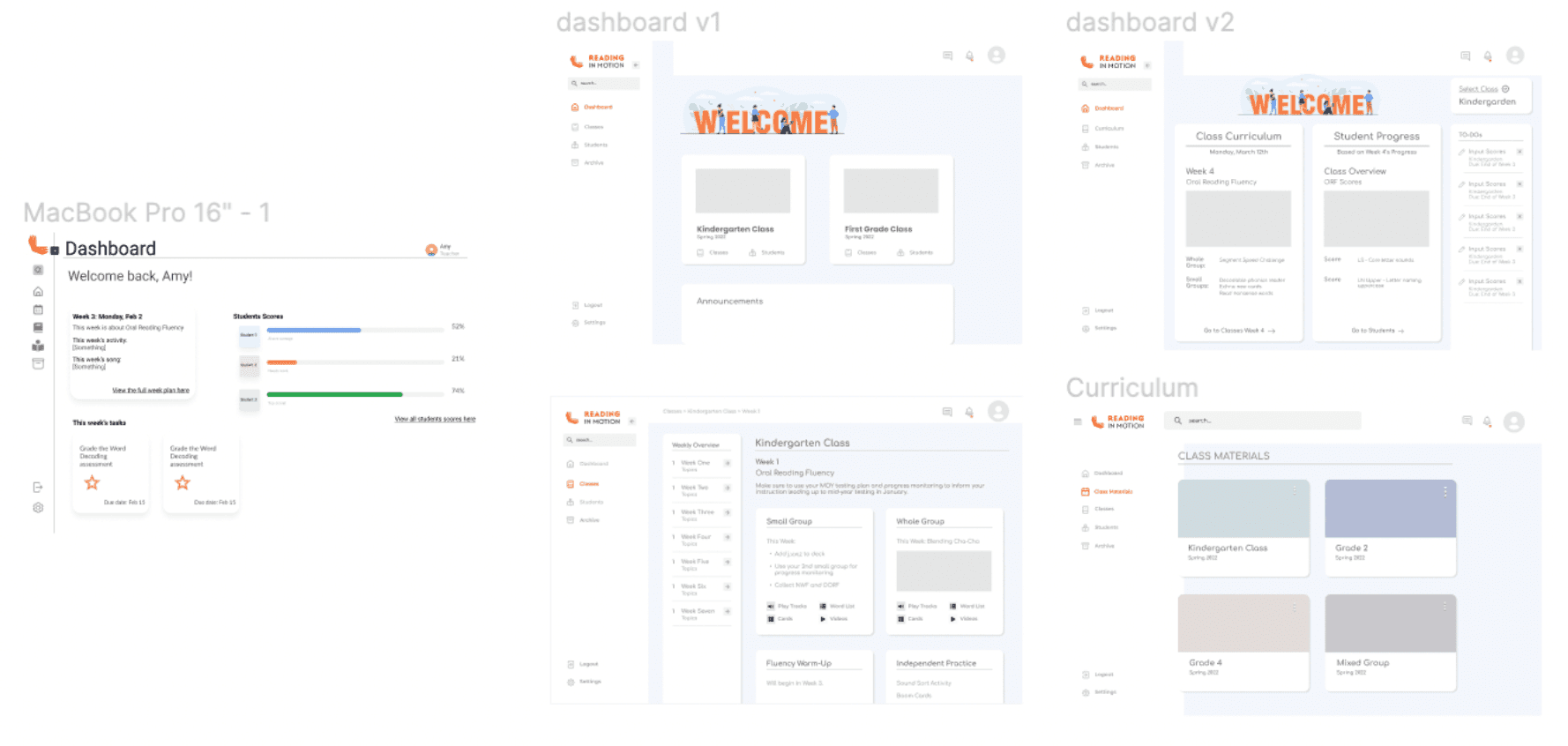
PROTOTYPING
we experimented with different iterations of the dashboard’s information architecture, and the implications of these design decisions on the user’s experience.
After creating our mid-fi prototypes, we conducted usability testing with RIM teachers for feedback to inform our final deliverables.

REST + REFLECT
✅ My first ever UX Project!
This was my first UX project ever (whoopwhoop!), and it was thrilling to work on such a meaningful project that will help RIM educators access quality teaching materials and increase their impact in the classroom. By chipping away at this project every week, I learned how to go through the entire design process from start to finish, and the importance of user research and journey mapping in creating empathic designs.
I truly believe Reading in Motion is on track to make a much needed impact on student learning, and I’m so excited to see how our redesigned dashboard might help educators better enrich RIM's teaching and students’ learning experiences!
🚀 Next Steps:
As of now, our wireframes have been handed off to RIM’s engineering team, and we’ll continue to partner with RIM for the next academic year to test and iterate our designs once they’re published on a live site.

